طی این مدت که در زمینه سئو فعالیت میکنم، با دولوپرها و طراحهای وب زیادی برخورد داشتم و بهشون مشاوره دادم و به مشکلای بسیار زیادی باهاشون بر خوردم.
از اونجا که خودم یک مقدار آشنایی کلی با برنامه نویسی وب دارم سعی میکنم اینجا همه این مسائل رو واضح و با مثال توضیح بدم که به جای وویسهای تلگرامی دو ساعته گیج کنندم بفرستمش برای دولوپرها تا هم گره از کار خودم باز بشه و هم از اون طراح یا برنامه نویسی که هر چند دقیقه یبار بهش وویس میدم و درخاست تغییرات جدید بهش میدم از دستم راحت بشه! 🙂 شماهم اگر سوالی دارید یا نکتهای به ذهنتون میرسه خوشحال میشم بگید تا اضافه کنم! 🙂
در این مطلب من شمارو یک دولوپر متعهد و مسئولیت پذیر میبینم و فرض رو بر این میزارم که شما دارید یک وبسایت جدید دولپ میکنین و دانش زیادی درباره سئو ندارین… پس اگر چیزیو زیاد توضیح دادم ببخشید!
مشکلات سئو در سیستم آدرسدهی و URLهای سایت و وبلاگ
یکی از ریشهای ترین مشکلاتی که ما توی سایتها میبینیم مشکل در سیستم آدرسدهی اونها هست که در ادامه توضیح میدم:
رعایت نامگذاری صحیح در سیستم آدرسدهی سایت
میتونم بگم یکی از مهمترین مشکل سئویی که توی آدرس دهی سایتها وجود داره نامگذاریه!
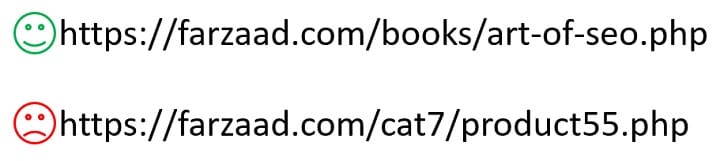
آدرستون باید حدالمکان معنی داشته باشه. نمونه پایین رو ببینین:

از اونجا که هر صفحه برای خودش باید یک URL یونیک داشته باشه پس باید سیستمی بزارید که شخصی که توی سایت صفحات رو میسازه بتونه دستی آدرس صفحه رو انتخاب کنه. این موضوع به شدت توی سئو تاثیر گذاره!
رعایت ساختار درختی یا هایرارکی در سیستم آدرسهای سایت و بلاگ
درواقع میشه گفت گوگل هم مثل شما دولوپر عزیز به سیستمهای هایرارکیکال(Hierarchical) علاقه داره. این یعنی چی؟
ببینین گوگل دوست داره آدرس سایت پله پله جلو بره و اینجوری نباشه که بعد از دامنه یهو یه چیزی جلوش باشه که نفهمه چیه! توی مثال پایین میتونین ساختار هایرارکیکال درست و غلط در یک سایت رو ببینین:

توی دوتا آدرس فرضی بالا، در نمونه اول سایت پله پله به پایین رفته و اطلاعاتش دقیقتر شده. از اونجا که هوش مصنوعی گوگل تا حد زیادی پیشرفتست میتونه از URL اول بفهمه که:
- این پیج در بخش انگلیسی سایت قرار داره
- این پیج در بلاگتون قرار داره
- سفرنامه هست
- به گرجستان مربوط میشه
- به تفلیس مربوط میشه
در نهایت گوگل از آدرس اول اینو برداشت میکنه: این صفحه احتمالا بخشی از بلاگ شما به زبان انگلیسی هست که به سفرنامه شما در شهر تفلیس در گرجستان اشاره میکنه! این یعنی یه ساختار ناب برای ربات گوگل!
اما توی آدرس دوم تنها چیزی که ربات گوگل از URL میتونه بفهمه اینه که این صفحه احتمالا یه ربطی به تفلیس داره! خودتون قضاوت کنین!
رابطه سئو با ساب دومین و ساب فولدر!
من هم یه زمان مثل شما معتقد بودم سابدومینها (SubDomain) خیلی باحال تر و جذاب تر از سابفولدرها (SubFolder) هستن تا اینکه در کتاب Art of Seo به صفحهای بر خوردم که رابطه این دوتارو در سئو تشریح کرده بود و اونجا نظرم عوض شد!
چه زمان از ساب دومین استفاده کنیم؟
ساب دومین درواقع برای جداکردن بخشهای اساسی وب سایتهای بزرگ از هم ایجاد شده تا مدیریتش آسون تر بشه! مثال میزنم!
فرض کنین شما صاحب یک شرکت بزرگ فعال در وب هستین! شما یک سایت دارین که توش محتوای زیادی توسط نویسندههای شما تولید میشه و کاربران بسار زیادی داره. همینطور شرکت شما یک بخش هم داره که به سایتهای دیگه API میده تا ازش استفاده کنن. همزمان برای کاهش بار وب سرورهاتون از دوتا CDN هم استفاده میکنین. ازونجا که همه این بخشها تا حد زیادی جدا از هم فعالیت میکنن، احتمالا کارمندان هر کدوم ازین بخشها هم باهم فرق دارن. در همچین حالتی شما میاین سابدومین درست میکنین تا فیلد کاری هر بخش از سایت مشخص و از بقیه حدا بشه (شاید بشه گفت سابدومین یهجوری سایت رو تیکه تیکه میکنه…). این میشه چیزی که بعد از سابدومین ساختن بهش میرسین:
بخش عادی وبسایتتون: www.farzaad.com
بخش API سایت: api.farzaad.com
CDNها :cdn1.farzaad.com و cdn2.farzaad.com
حالا هر سابدومین میتونه به راحتی سرورهای خودشو داشته باشه و کارمندای هرکدوم از این بخشها میتونن به سابدومین (بخش) خودشون و نه به بقیه قسمتها دسترسی داشته باشن.
نمونه این داستان رو در سایت پدر سئو دنیا، گوگل میتونیم ببینیم:
سایت معمولی:www.google.com
آنالینیکس: analytics.google.com
مترجم: translate.google.com
تبلیغات:ads.google.com
فراموش نکنین سابدومین برای بخشهای مختلف سایت هست که ترافیک بالایی دارن. من واقعا تاثیرشون در سئو رو تجربه نکردم اما در بسیاری از سایتها و کتابها خوندم که این مسئله مهمه. این نکته رو هم فراموش نکنین که سابدومین حتماً نشان از بزرگ یا خفن بودن یک شرکت یا سایت نیست! 🙂
چه زمان از ساب فولدر استفاده کنیم؟
اگر بخام درست جوابتون رو بدم باید بگم که: هروقت بجز زمانی که باید از ساب دومین استفاده کنین! ساب فولدر برای ایجاد یک هایرارکی ساده در سایتتون هست و میتونین همیشه ازش استفاده کنین. برای سایتهای با ترافیک کم و متوسط، بنظرم استفاده از سابفولدر منطقیتر هست.
فاجعه در سئو با اشتباه در https و http و www و index.php
یکی از بزرگترین مشکلاتی که گریبانگیر سئو یک سایت میشه وجود محتوای تکراری یا همون Duplicate Content هست! خب شاید بگید داپلیکیت کانتنت چه ربطی به https و http و www و بقیه اینها داره! من بهتون میگم!
از دیدگاه گوگل هر آدرسی با آدرس دیگه فرق داره. از نظر گوگل تمامی این آدرسها: https://www.farzaad.com با https://www.farzaad.com با https://farzaad.com با https://www.farzaad.com/index.php و… باهم فرق میکنن حتی اگر همشون به یه محتوا یا فایل اشاره کنن! به همین دلیل گوگل تلاش میکنه دونه دونه اینارو ایندکس کنه! چه اتفاقی میفته؟ گوگل یکسری آدرس میبینه که همه محتواشون تکراری هست! پس چیکار میکنه؟ اول برای سایتتون پوئن منفی برای محتوای تکراری در نظر میگیره و بعد هر URL که عشقش بکشه ایندکس میکنه و سیفونو میکشه رو بقیه آدرسهایی که محتوای تکراری دارن!
راه حل این مشکل چیه؟!
اول به نتیجه برسید که از کدوم یکی از ساختارهای بالا میخاین استفاده کنین. فراموش نکنین ساب دومین www هم یک سابدومین معمولی حساب میشه. درصورتی که سابدومینهای دیگهای ندارین نیازی نیست حتما وجود داشته باشه!
ازونجا که طبق تجربیات ما SSL در سئو تاثیر مثبت داره مطمئناً استفاده از https منطقیتر هست. درباره استفاده کردن یا نکردن از www هم تصمیمتون رو بگیرین. مثلا من برای همین بلاگ خودم www استفاده نمیکنم و آدرس انتخابی من اینه: https://farzaad.com
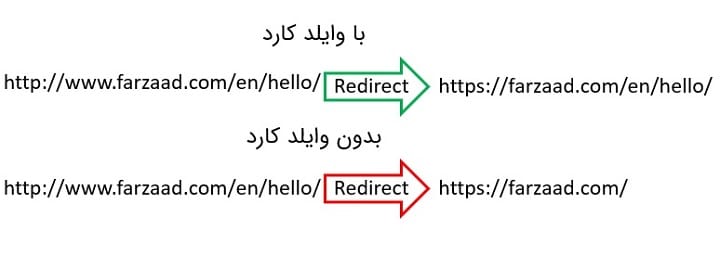
مرحله اول – ریدایرکت با وایلد کارد:
همه موارد دیگه مثل https://www و .http://www و https://farzaad.com رو با وایلد کارد WildCard ریدایرکت با کد 301 میکنم به آدرس اصلی یعنی https://farzaad.com. وایلد کارد باعث میشه آدرسها به طور کامل ریدایرکت بشن و کد 301 به ربات گوگل میفهمونه که آدرسی که ریدایرکت شده برای همیشه عوض شده!

مرحله دوم – کنونیکال لینک:
آدرسی که مد نظرم هست رو توی تگ link با رل کننونیکال قرار میدم و میزارمش توی هد صفحه! مثل این:
<head>…<link rel=”canonical” href=”https://farzaad.com” >…</head>
تگ کنونیکال برای اینه که ربات گوگل بفهمه آدرس درست صفحهای که داره میبینه دقیقا چی هست و اونو ایندکس کنه. اینجوری دیگه اشتباهی index.php یا index.aspx d یا www رو ایندکس نمیکنه و دقیقا آدرسی که توی اون تگ هست رو ایندکس میکنه.
دو موضوع مهم درباره کنونیکال لینکها:
- هر صفحه باید کنونیکال لینک خودش رو داشته باشه. یعنی صفحه https://farzaad.com/x باید همین آدرس رو توی کنونیکالش داشته باشه و صفحه https://farzaad.com/y هم کنونیکال خودش!
- کنونیکال لینک باید حتما همونی باشه که بقیه URLها بهش ریدایرکت میشن! حواستونو جمع کنین! 😐
حتماً حتماً حتماً برای سایتی که دارین میزنین یک سیستم برای ریدایرکت کردن راه اندازی کنین تا در آینده و در زمان عوض کردن URLها و ایجاد تغییرات سایت به مشکلی نخوره 🙂
سئو در ساختار داخلی صفحات
نقشهای سازنده و مخرب تگهای هدینگ در سئو سایت!
میتونم بگم بزرگترین مشکلی که توی سایتها میشه دید مشکل در استفاده از هدینگ یا همون تگهای h1,h2,h3,h4,h5,h6 هست! یعنی من قشنگ میتونم ماهها درباره استفاده درست از تگهای هدینگ براتون صحبت کنم!
چند نکته مهم سئو درباره تگهای هدینگ:
- تگهای هدینگ در هر صفحه سایت باید تاجای ممکن یونیک باشن (به ویژه توی مقالهها)
- توی هر صفحه فقط یک تگ H1 بزارین (من با تایتل صفحه یکیشون میکنم ولی میتونن فرق داشته باشن)
- هرچقد تگ هدینگ عددش کمتر باشه با ارزش تر میشه و به سئو اون کلمه/کلمات کمک میکنه
- به هیچ وجه از تگهای هدینگ برای بخشهای تکراری سایت مثل سکشن کامنتها یا ساید بارها استفاده نکنین! دشمن سئوِ اینکار! به جاش از <span> استفاده کنین
- لازم نیست حتما از تمام تگهای هدینگ استفاده کنین. من فکر نمیکنم تاحالا از تگهای h5 و h6 استفاده کرده باشم! 🙂
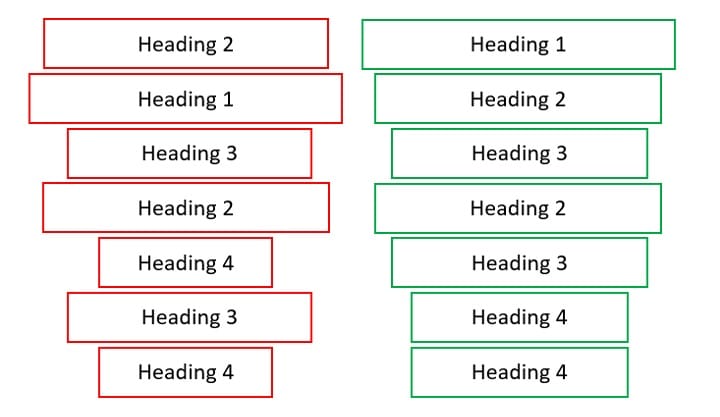
- تگهای هدینگ باید بصورت مرتب هو هایرارکیکال استفاده بشن. مثل نمونه پایین

اگر میخواید به متنی بزرگ توی سایت نشون داده بشه میتونید استایل فونت سایز بزنین! هدینگ برای گنده کردن فوننتون نیست!
تفاوت بولد کردن، استرانگ کردن یا فونت ویت:800 در سئو؟!
اینم یه مشکل تکراری دیگه! شما سه روش دارید که یک تیکه از پاراگرافتون رو بولد کنین تا بیشتر تو چشم باشه. امااااااا!!! با اینکه ظاهر سه تاشون یکیه… توی دنیای سئو، هر شیوه بولد کردن معنی خودش رو داره! بریم ببینیم!
تاثیر سئویی تگ <strong>
این تگ بسیار با ارزش هست! بعد از تگهای هدینگ میتونم بگم با ارزش ترین تگ ایشون هست! موضوعی که راجع به ایشون وجود داره اینه که فقط باید موقعی استفاده بشه که میخواین کلمه کلیدیتون رو داخل متن مشخص کنین! به هیچ وجه با این تگ یه خط کامل رو بولد نکنین!
تاثیر سئویی تگ <b>
این تگ در مقایسه با تگ استارنگ بسیار کم ارزش تر هست (اما بی ارزش نیست!) و میتونین ازش برای بولد کردن یک بخش از پاراگرافتون استفاده کنین.
تاثیر سئویی استایل font-weight
با این استایل میتونین یک یا چند پاراگراف رو بلد کنین چرا که واقعا تاثیری نداره توی سئو (بازم میگم، هیچ کاری از دیدگاه گوگل کاملاً بیتاثیر نیست!).
تاثیر سیستم ساماندهی عکسها در سئو
همون طور که میدونین پس از ویدیوها عکسها بالاترین تاثیر رو روی حجم صفحات دارن. چند موضوع رو درباره عکسها حتما رعایت کنین!
- حتما با توجه به طول صفحتون یک width مشخص در نظر بگیرید و عکسهارو مناسب با width صفحه آپلود کنین! مثلا اگر max-width صفحتون 1280 هست widthعکسی که آپلود میکنین در بالاترین حالت 1300 باشه! یه عکس مثلا 4330×2900 آپلود نکنین که حجمش Nمگابایت باشه و دهن یوزر آسفالت بشه! سرعت لود صفحه توی سئو خیلی تاثیر داره!
- درصورتی که یک عکسی لازمه با سایز بزرگ آپلود بشه اونو مستقیما داخل صفحه نندازین. یه عکس با سایز صفحه یا تامبنیل بزارین تا با کلیک روی اون عکس اصلی توی صفحه دیگه باز بشه! بازم میگم! سرعت لود صفحه توی سئو خیلی تاثیر داره!
- از اونجا که پروژه همیشه بزرگ و بزرگتر میشه خیلی جاها تصاویر اتومات فراخونی میشن و اینجا یک مشکل بزرگ پیش میاد! سایز عکس مثلا در صفحه 1024×1024 بوده اما وقتی اون عکس فراخونی میشه به یک صفحه دیگه که سایز نمایشش 250×250 هست همون عکس سایز بزرگ برداشته میشه و اصطلاحاً استرچ میشه توی سایز کوچیک! عکسی که باید حجمش مثلا 70 کیلوبایت میبوده میشه 400 کیلوبایت. حالا ببینین توی یه صفحه چهاربار این اتفاق بیفته چه فاجعهای برای حجم اون صفحه پیش میاد!
برای حل این مشکل میتونین یک سیستم طراجی کنید که وقتی عکسی رو آپلود میکنین خودش 4 سایز براش در نظر بگیره: Thumbnail, Small, Medium, Large و با تنظیم تگ source و مدیاکوئری، هرجا که لازم بود از عکس با سایز مناسب استفاده کنه. این موضوع برای نمایشگرهای موبایل که کوچیکن هم خیلی خوبه و توی سئوی موبایلتون تاثیر مثبتی میزاره.
Sturctured Data و تاثیر آن روی سئو
استراکچرد دیتا یکی از موضوعات مورد علاقه منه که مطمئناً بزودی دربارش مطلبی منتشر میکنم.
به طور کلی، استراکچرد دیتا برای ساختار دادن و قابل درک کردن صفحات برای رباتهای موتورهای جستجو توسط Bing و Yahoo و Google راهاندازی شده.
ازونجا که موضوع خیلی طولانی هست نمیش همش رو اینجا توضیح بدم. میتونین توی اینترنت دربارش خیلی بخونین! پیاده سازیش خیلی پیچیده نیست اما تاثیر خوبی داره روی سایت! لازمه که بگم ریچ اسنیپتها هم درواقع نوعی از استراکچرد دیتا هستن! خیلیها معتقدن استراکچرد دیتا تاثیر مستقیمی روی سئو نداره… اما کسی نمیتونه منکر تاثیر غیر مستقیمش یشه 🙂 (بعدا بیشتر راجع بهش صحبت میکنم)
ارور کدهای نادرست، قاتل خاموش سئو!
اینم یه موضوع جالبه که تا وقتی حسابی درگیر سرچ کنسول نشید متوجهش نمیشین. موضوع چیه؟ موضوع اینه که هر صفحهای که یک مرورگر یا ربات در وب سعی میکنه بازش کنه دارای یک Status Code هست. نمنه واضحش که همه میشناسنش کد 404 هست که موقعی که یک صفحه وجود نداره نشون داده میشه. چند نمونه:
کدهای سری 200: وقتی همه چیز اوکی هست و مشکلی وجود نداره این سری از کدها نشون داده میشن!
کدهای سری 300: نشانگر ریدایرکت هستن! وقتی مرورگر سعی میکنه یک صفحرو باز کنه و این سری کدهارو میبینه میفهمه که باید آدرس دیگهای که براش فرستاده میشه رو باز کنه.
کدهای سری 400: نشون دهنده عدم موجودیت هستن! یعنی چیزی که میخاین وجود نداره یا آدرسش اشتباهه!
کدهای سری 500: نشون از خطاهای سمت سرور دارن و خیلی گسترده هستن. از اورلود (OverLoad) سرور گرفته تا صفحات دارای سینتکس ارور در کد و…
حالا تاثیر این داستان روی سئو چیه؟ وقتی ربات گوگل سعی میکنه یک آدرس رو باز کنه باید با یکی از کدهای بالا بهش داده میشه… اون هم باتوجه به کد رفتار میکنه. وقتی کد سری 200 بهش داده میشه ربات گوگل میفهمه که صفحه مشکلی نداره و شروع میکنه به کراول کردنش. اما مشکل موقعی پیش میاد که به دلیل ناآشنا بودن برنامه نویسها به ارور کدها، صفحهای که وجود نداره ارور کد 400 نمیده و بجاش کد 200 میده که یعنی سایت سالم هست! 😐 این میشه که ربات به جای اینکه بیخیال صفحه بشه شروع میکنه به کراول کردن صفحه و به یک محتوای تکراری میخوره که توی همه صفحاتی که موجود نیستن وجود دارن و بدتر از اون! اون صفحات توی گوگل ایندکس هم میشن و گاهن توی نتایج (SERP) نمایش هم داده میشن! یعنی صفحهای که وجود نداره با ارور میاد توی نتایج گوگل و پوئن منفی محتوای تکراری هم به سایتتون طعلق میگیره! 🙂
به طور کلی اگر دوست دارید تمام ارور کدهای موجود در دنیارو باهم یه جا ببینید، میتونید زمان انتخاب واحد وارد یکی از سیستمهای دانشگاهی ایران بشید! هر ارور مزخرفی که بگید رو توی این سیستم مسخره میتونید ببینید!
متاتگها و دوستان متاتگها و تاثیر مثبت آنها روی سئو صفحات
تگهای Meta از مهمترین المانهای HTML در صفحات سایت هستن. لطفا در قرار دادن اونها و همچنین دوستانشون یعنی اوپن گراف و twitter در صفحاتتون کوتاهی نکنید. ازونجا که در آینده درباره اینها هم مینویسم دیگه زیادی توضیح نمیدم و لینک میدم که خودتون بخونید و پیادشون کنید. خیلی ساده و کاربردی هستن و نتنها در سئو، که در زیبایی مطالبتون در صفحات اجتماعی هم تاثیر خیلی خوبی دارن. 🙂
مشکلات سئو به دلیل دسترسی Directory Browsing
من تاحالا با دو سایت برخورد داشتم که دایرکتوری براوزینگشون باز بوده. نکته مشترک بین این دوتا، تعداد عجیب ارورهای سرچ کنسولشون بود که بار اولی که تعدادشونو میدیدم میترسیدم! یکیشون حدود 70تا ارور داشت و یکی هم 60تا ارور! اما وقتی بررسی کردم دیدم که تقریبا 80 درصد این ارورها به دلیل باز بودن دسترسی دسترسی Directory Browsing بوده! چند نمونه پایین میارم!
Viewport not configured: ازونجا که صفحات دایرکتوری براوزینگ طراحی خیلی بیسیکی دارن و سالهاست که آپدیت نمیشن بسیاری از عناصر امروزی وب توشون دیده نمیشه! از جمله متاتگ Viewport که برای نمایش بهتر سایت توی گوشی های موبایل هست!
Elements are too close together: المان ها در صفحات دایرکتوری براوزینگ بسیار لاغر هستن و فونت سایز کوچیکی دارن و مارجین و پدینگشون خیلی کمه! این باعث میشه بچسبن به هم و دقت انتخاب رو توی نمایشگر های تاچ بسیار کاهش میدن!
Texts are too small for read: این هم که اسمش روشه! نوشتهها توی صفحه دایرکتوری براوزینگ بسیار ریز هستن و خوندنشون سخته!
اما از همه مهمتر بحثهای امنیتی هست. افراد از طریق دایرکتوری براوزینگ میتونن خیلی راحت به تمامی فایلهای داخل سروروتون دسترسی داشته باشن! پس لطفا پس از پایان دولپ سایتتون، اون دکمه رو بزنین (Disable Directory Browsing)
الان ساعت 3:30 صبح هستش و من از ساعت 11 داشتم مینوشتم این مقالرو و دیگه مغزم کار نمیکنه :)) … احتمالا خیلی چیزارو یادم نیومده که بنویسم براتون ولی قول میدم اگر چیزی جدیدی یادم اومد حتما بنویسم براتون. شماهم اگر چیزی به ذهنتون میرسه یا سوالی دارید بپرسید. سریع جواب میدم 🙂
آخرین بروزرسانی: 7 اسفند 1397




