بلاخرررره مشکل گوگل آنالیتیکس سایتم با صفحات AMP رو حل کردم! تقریبا 2 ماه بود که هر بار تلاش میکردم مشکلی که گوگل آنالیتیکس با صفحات AMP سایت داشت رو برطرف کنم پس از اندکی تلاش ناامید میشدم و بیخیال قضیه. اما خب! امروز تونستم این مشکلمو با حوصله و سرچ بیشتر حل کنم! اما داستان دقیقا چیه؟
تقریبا از دوماه پیش که AMP یا همون Accelerated Mobile Pages رو توی سایت خودم اکتیو کردم ورودیهای گوگلم به شکل عجیبی افزایش پیدا کرد (که البته بخشیش هم بخاطر خلاص شدن از گوگل سندباکس بود) اما مشکل اینجا بود که گوگل آنالیتیکس سایتم با صفحات AMP مشکل داشت و وردیشونو شمارش نمیکرد و این باعث میشد که دیتای آنالیتیکس با دیتای سرچ کنسول یه گپ بزرگ داشته باشه!
خب! همونطور که میبینید یه اختلاف حدود 50 درصدی بین آنالیتیکس و سرچ کنسول وجود داشت که همش بخاطر حساب نشدن بازدید صفحات AMP توسط گوگل آنالیتیکس بود.
مشکل حساب نشدن بازدیدهای صفحات AMP در گوگل آنالیتیکس
بعد از اینکه چندروز از فعال کردن AMP سایت گذشت متوجه این داستان شدم که ورودیهای گوگل و آنیلیتیکس باهم هم خونی ندارن. حدث زدم که احتمالا اصلا گوگل آنالیتیکس روی صفحات AMP درست پیاده سازی نشده!
چجوری بفهمیم گوگل آنالیتیکس روی صفحات AMP ما اعمال شده؟
گوگل آنالیتیکس یه کد جاوا اسکریپت داره که باید توی سایتتون قرار بدید تا بتونه بازدید صفحه و … رو بررسی کنه. داخل این جاوا اسکریپت یه ID وجود داره برای مشخص کردن پراپرتی (این که بفهمه کدوم سایت مال کدوم اکانت گوگل هست) با این ساختار UA-xxxxxxxxx-y (مثلا مال سایت من اینه UA-130494258-1) و تمام اطلاعاتی که اون کد جاوا اسکریپت میگیررو ارسال میکنه به اون ID تا شمرده بشه.
ساده ترین راه برای اینکه بفهمین آیا آنالیتیکس سایتتون درست کار میکنه یا نه اینه که برید به به گوگل آنالیتیکس و در کنار اسم سایت، Tracking ID سایت رو ببینید و بردارید.
حالا وارد صفحهای که فکر میکنید گوگل آنالیتیکس توش کار نمیکنه بشید و Inspect Element کنین و اون ID رو سرچ کنین. اگر پیدا شد به احتمال زیاد گوگل آنالیتیکس سایتتون فعاله.
همینطوری که میبینین الان گوگل آنالیتیکس روی صفحهای که من تست کردم فعاله و داره کار میکنه (به احتمال زیاد).
حواستون خیلی جمع باشه! کد گوگل آنالیتیکس برای صفحات معمولی با صفحات AMP فرق داره و نباید جا به جا استفاده بشن! استفاده اشتباه باعث میشه تمامی صفحات AMP سایتتون از گوگل حذف بشن!
خلاصه با این شیوه متوجه شدم کد گوگل آنالیتیکسم (UA-130494258-1) توی صفحه موجود نیست! و این یعنی بخش Analytics پلاگین AMP (پلاگینی که توسط خود AMP Project معرفی شده) که روی سایت اکتیو کردم درست کار نمیکنه. این شد که پلاگین Glue AMP رو ریختم ولی اون هم تاثیری توی کدای صفحات سایتم نمیزاشت! اینجا بود که به این نتیجه رسیدم که باید خودم دست به کد بشم!
اضافه کردن کد گوگل آنالیتیکس ویژه صفحات AMP به فایلهای هسته AMP
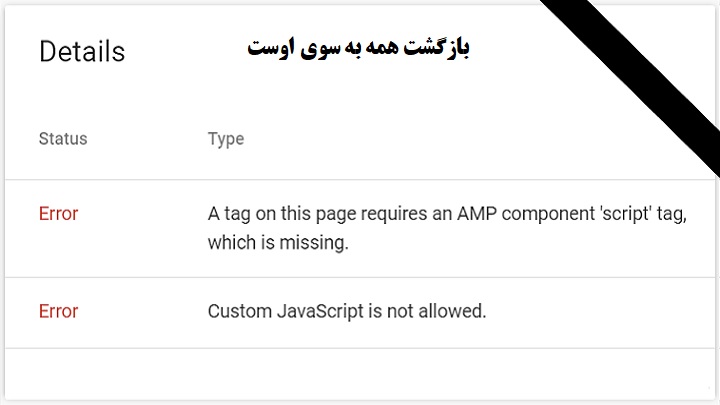
با یکم سرچ به یه کد رسیدم که توی یه سایت خارجی قرار گرفته بود. کدی که گفته بود رو توی هسته پلاگین AMP جاساز کردم و کد جاساز شده داشت توی سورس صفحه نشون داده میشد اما همچنان سرچ کنسول باهاش کار نمیکرد. این شد که یکی دوروز بیخیال داستان شدم تا اینکه از طرف سرچ کنسول پیغام اومد که بخاطر مشکلات AMP داریم صفحات AMP سایتتو از SERP خارج میکنیم! گلوله رفتم پای سرچ کنسول و رسیدم به این دوتا ارور!
Custom JavaScript is not allowed
و
A tag on this page requires an AMP component ‘script’ tag, which is missing.
اینجا بود که هزاران تف و لعنت فرستادم بر پدر مادر کسی که این رو توی اون سایت گذاشته بود. شروع کردم به گشتن توی سایتهای دیگه…
حل ارورهای سرچ کنسول پس از اضافه کردن کدهای Analytics به صفحات AMP
وقتی این ارورهارو سرچ کردم به نتیجه خاصی نرسیدم! انگار من جزو تنها افرادی بودن که در دنیای وسیع وب به این مشکل میخوردم! این شد که مجبور شدم برم توی سایت amp.dev و تمام مستندات مرتبط با Analytics رو بخونم! در انتها متوجه شدم که هر تگ اسکریپتی که در AMP استفاده میشه باید توی یه تگ کامپوننت AMP قرار بگیره تا اجازه اجرا شدن بهش داده بشه! همینطور باید اون تگ کامپوننت هم توی head صفحه معرفی بشه و اجازه ران شدنش داده بشه! در غیر این صورت دوتا اروری که بالا گفتم داده میشه!
پس تصمیم گرفتم تمام تغییراتی که به وجود آورده بودم بیخیال بشم و از اول و با کنترل کامل کارمو از سر بگیرم. از اونجا که من از هر فایلی که ادیت میکنم بکاپ میگیرم، سه سوت بکاپارو برگردوندم رو سرور و پس از کمتر از 5 دقیقه، با ترکیب دانشهایی که به دست آورده بودم مشکل حل شد!
آموزش فعال کردن گوگل آنالیتیکس در صفحات AMP بدون نیاز به پلاگین!
اول از همه چیز، اگر پلاگینی برای پیاده سازی گوگل آنالیتیکس روی AMP نصب کردین خودش یا تنظیماتش رو کامل پاک کنین و از فایلاییم که در ادامه اسم میبرم بکاپ بگیرین!
حالا کدی که پایین گذاشتم رو کپی کنین و Tracking ID خودتون رو بزارین جای “UA-xxxxxxxxx-y” (بالاتر توضیح دادم چطور میتونین Tracking ID سایتتون رو پیداش کنین)
<amp-analytics type="googleanalytics">
<script type="application/json">{
"vars": {
"account": "UA-xxxxxxxxx-y"},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"}}}
</script>
</amp-analytics>
خب! حالا باید این کد رو جاساز کنین داخل فایلهای هسته AMP و ترجیحاً بلافاصله بعد از باز شدن تگ article. اگر مثل من از نسخه رسمی AMP برای وردپرس استفاده میکنین برای این کار باید به این مسیر برید:
/wp-content/plugins/amp/templates/
و در اونجا فایل signle.php رو باز کنین و کدی که کپی کردین رو داخل تگ article و بعد از بسته شدن تگ header پیست کنین.
خب! این 50درصد کار! اما 50 درصد دیگه! باید تگ amp-analytics رو معرفی کنین و اجازه استفاده ازش رو بدین. برای این کار این کد رو کپی کنین:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
این کد باید داخل head صفحه ampتون قرار بگیره تا اجازه اجرا کد amp-analytics رو بده. برای نسخه رسمی WordPress AMP باید کد رو در آدرس
wp-content/plugins/amp/templates/
و در فایل html-start.php و داخل تگ head پیست کنین!
خب! حالا اگر از ابزارهای Caching یا Cloud یا CloudFlare استفاده میکنین باید کشتون رو ریست (Purge) کنین.
حالا وارد تست کننده سلامت صفحات AMP بشین و آدرس صفحه سایتتون که amp هست رو بزنین (به صورت معمول آدرس صفحه رو اگر انتهاش یه amp/ بزارین نسخه AMP اون نمایش داده میشه. مثلا برای دیدن نسخه amp صفحه https://farzaad.com باید این آدرس رو بزنین: https://farzaad.com/amp) حالا دکمه Validate رو بزنین. اگر ارور گرفت دوباره مراحلی که رفتین رو چک کنین و اگر بازم نتونستین ارورش رو برطرف کنین، بکاپ رو برگردونید. چون ارور باعث حذف سایتتون از SERP میشه! اگر ارور نگرفت وارد یه صفحه amp بشید و چک کنین که گوگل آنالیتیکس درست کار میکنه یا نه! اگر هم کار نمیکنه اینجا کامنت بزارین شاید من بتونم یکم کمکتون کنم :))
یادتون نره که گوگل از صفحات AMP به نسخه داخل سرورهای خودش کش میکنه و این باعث میشه طول بکشه تا نسخههای AMP سایتتون توی سرچ گوگل هم آنالیتیکس دار بشن! و ضمناً حواستون باشه از نسخه گوگل برای تست سلامت استفاده نکنین!
خوشحال میشم اگر تجربهای در این زمینه دارین اینجا در میون بزارین. شاید به درد کسی بخوره! مرسی! :))